Welcome
Chào mừng bạn đến với blog của Ngọc Bích, cũng Bích chia sẻ những kinh nghiệm nhé.
Thứ Tư, 1 tháng 12, 2010
Cách làm một ảnh nền chạy mãi mãi
Đây là một file flash với một ảnh nền chạy mãi mãi, không có điểm dừng. Tưởng chừng bức ảnh sẽ rất dài nhưng thực ra nó chỉ là một ảnh với kích thước bằng đúng cái flash này.
Thủ thuật rất đơn giản là làm cho điểm đầu và điểm cuối của hình thật khớp với nhau.
Bài viết này sẽ trình bày cụ thể cho bạn cách làm này bằng Photoshop và Flash.
Đầu tiên bạn cần chọn một tấm hình thật ưng ý, như hình ảnh phong cảnh với kích thước 420x120 pixel này chẳng hạn.

Mở hình bằng Adobe Photoshop, bạn copy Layer hình thêm một Layer nữa. Tôi đặt tên là Layer 1 và Layer 2.

Dùng công cụ Move (V) di chuyển Layer 1 đi một đoạn khá lớn, tương tự ta cũng move Layer 2 đi một đoạn sao cho điểm cuối của hình ảnh trên Layer 1 sát mép với điểm đầu của hình ảnh trên Layer 2.

Nhiệm vụ của bạn giờ đây là làm sao cho 2 mép này hòa lẫn vào nhau. Có rất nhiều cách, ở đây tôi sử dụng công cụ Clone Stamp (S) để tô hình này chồng lên hình kia, tất nhiên đòi hỏi bạn phải có kỹ thuật Photoshop một chút xíu. Nhấn đè phím Alt để lấy mẫu và bắt đầu tô, chọn Opacity là 20% là vừa.

Cuối cùng ta có ảnh kết quả như sau:

Vậy là xong với Photoshop, bây giờ mở Macromedia Flash ra, tạo file mới có kích thước 420x120 (bằng với kích thước hình), nếu cần kích thước khác thì vào Photoshop chỉnh sửa lại kích thước ảnh để cho đẹp.
Vào menu File.Import (Ctrl+R) để import hình cuối cùng ở trên vào. Chọn hình đó, copy và paste trên cùng Layer. Ghép 2 mảnh lại liên tục với nhau, cạnh cuối hình này sát mép cạnh đầu hình kia, nhất là phải thẳng hàng với nhau (nên dùng panel Align (Ctrl+K) và Info (Ctrl+I) để canh chỉnh và xác định tọa độ cho chính xác.

Canh chỉnh xong, chọn cả hai hình, nhấn F8 (Convert to Symbol) để tạo đối tượng là movieclip, nhớ chọn tâm của đối tượng là góc trái trên, điểm (0,0). Canh movieclip này vào góc (0,0), right-click movieclip và hcọn Action, dán đoạn code này lên đó (trên movieclip chứ không phải trên Timeline nhé)
CODE
onClipEvent (load) {
// Định bước nhảy (số pixel), số càng to chạy càng lẹ, số âm chạy từ phải qua trái, số dương chạy ngược lại
var stepX=-2;
var maxX=420; // Độ rộng của movieclip, có thể viết var maxX=this._width/2;
}
onClipEvent (enterFrame) {
vitriX=this._x+stepX;
if (vitriX>0) vitriX-=maxX;
if (vitriX<-maxX) vitriX+=maxX;
this._x=vitriX;
}
Tạo thêm Layer làm mặt nạ 420x120 pixel để che toàn bộ movieclip này nhé. Rồi đó, bây giờ nhấn Ctrl+Enter để test xem nhé.
Đối với những ai không biết AS thì có thể dùng movieclip này để tạo motiontween, keyframe đầu movieclip nằm ở vị trí x=-420, keyframe 2 movieclip nằm ở vị trí x=0.
Xong ấn Ctrl + Enter
Thủ thuật rất đơn giản là làm cho điểm đầu và điểm cuối của hình thật khớp với nhau.
Bài viết này sẽ trình bày cụ thể cho bạn cách làm này bằng Photoshop và Flash.
Đầu tiên bạn cần chọn một tấm hình thật ưng ý, như hình ảnh phong cảnh với kích thước 420x120 pixel này chẳng hạn.

Mở hình bằng Adobe Photoshop, bạn copy Layer hình thêm một Layer nữa. Tôi đặt tên là Layer 1 và Layer 2.

Dùng công cụ Move (V) di chuyển Layer 1 đi một đoạn khá lớn, tương tự ta cũng move Layer 2 đi một đoạn sao cho điểm cuối của hình ảnh trên Layer 1 sát mép với điểm đầu của hình ảnh trên Layer 2.

Nhiệm vụ của bạn giờ đây là làm sao cho 2 mép này hòa lẫn vào nhau. Có rất nhiều cách, ở đây tôi sử dụng công cụ Clone Stamp (S) để tô hình này chồng lên hình kia, tất nhiên đòi hỏi bạn phải có kỹ thuật Photoshop một chút xíu. Nhấn đè phím Alt để lấy mẫu và bắt đầu tô, chọn Opacity là 20% là vừa.

Cuối cùng ta có ảnh kết quả như sau:

Vậy là xong với Photoshop, bây giờ mở Macromedia Flash ra, tạo file mới có kích thước 420x120 (bằng với kích thước hình), nếu cần kích thước khác thì vào Photoshop chỉnh sửa lại kích thước ảnh để cho đẹp.
Vào menu File.Import (Ctrl+R) để import hình cuối cùng ở trên vào. Chọn hình đó, copy và paste trên cùng Layer. Ghép 2 mảnh lại liên tục với nhau, cạnh cuối hình này sát mép cạnh đầu hình kia, nhất là phải thẳng hàng với nhau (nên dùng panel Align (Ctrl+K) và Info (Ctrl+I) để canh chỉnh và xác định tọa độ cho chính xác.

Canh chỉnh xong, chọn cả hai hình, nhấn F8 (Convert to Symbol) để tạo đối tượng là movieclip, nhớ chọn tâm của đối tượng là góc trái trên, điểm (0,0). Canh movieclip này vào góc (0,0), right-click movieclip và hcọn Action, dán đoạn code này lên đó (trên movieclip chứ không phải trên Timeline nhé)
CODE
onClipEvent (load) {
// Định bước nhảy (số pixel), số càng to chạy càng lẹ, số âm chạy từ phải qua trái, số dương chạy ngược lại
var stepX=-2;
var maxX=420; // Độ rộng của movieclip, có thể viết var maxX=this._width/2;
}
onClipEvent (enterFrame) {
vitriX=this._x+stepX;
if (vitriX>0) vitriX-=maxX;
if (vitriX<-maxX) vitriX+=maxX;
this._x=vitriX;
}
Tạo thêm Layer làm mặt nạ 420x120 pixel để che toàn bộ movieclip này nhé. Rồi đó, bây giờ nhấn Ctrl+Enter để test xem nhé.
Đối với những ai không biết AS thì có thể dùng movieclip này để tạo motiontween, keyframe đầu movieclip nằm ở vị trí x=-420, keyframe 2 movieclip nằm ở vị trí x=0.
Xong ấn Ctrl + Enter
Hướng dẫn làm button đơn giản và đẹp trong Flash

Thể theo nguyện vọng của nhiều bạn muốn làm những Button đọc đáo, long lanh hút hồn những du khác xem sản phẩm của bạn (Hi nói quá tý cho vui). Mình xin hướng dẫn những cách tạo Button trên Flash. Bạn nào có các cách khác thì xin chia sẻ với mọi người nhé.
Yêu cầu cần và đủ là 2 phần mềm: Illustrator và Flash.
Đầu tiên bạn dùng Illustrator để tạo Button.
Bước 1:
Mở 1 file Illustrator mới, Chọn loại Web Document...
Bước 2:
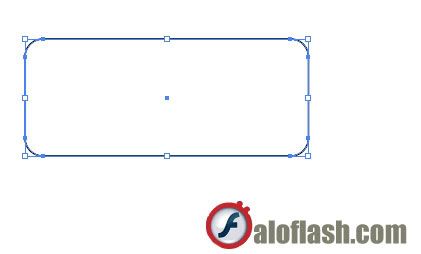
Giữ chuột vào ô công cụ Rectangle Tool (M) để nó xổ ra các loại tùy chọn cho bạn vẽ.

Như trong hình mình chọn Rounded Rectangle Tool để vẽ.
Bước 3:
Vẽ 1 hình dạng chữ nhật:

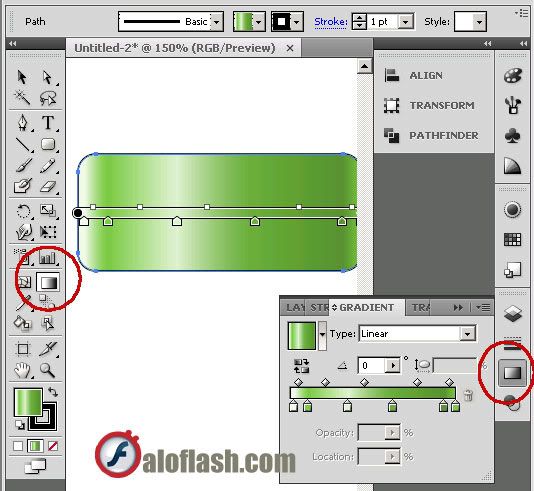
Bạn chọn Swatches trên thanh công cụ hoặc vào Windows > Swatches. Chọn một loại có Gradient.

Sau đó bạn Click vào Ô Gradient (đánh dấu màu đỏ trong hình vẽ duới).

Khi bạn di chuột vào cái chấm đen mình đánh dấu bằng vòng đỏ ở hình dưới, bạn sẽ có thể tùy chọn cho Gradient của bạn. có thể kéo thả thêm bớt mầu sắc.

Như vậy là ta đã hoạn thành cái button công việc còn lại chỉ là chèn text cho button nếu bạn không muốn là trong flash sau đó Ctrl + G nhóm nó lại rồi vứt qua flash là xong.
Còn đây là những file gốc của Illustrator về Button mình chia sẻ cho các bạn nghiên cứu nhé.



Download:
Chúc các bạn thành công.
----------------------------------------------------------------------------------------------
Theo aloflash.com
 04:56
04:56
 Ngọc Bích
Ngọc Bích

